On e-book vs. printed book sales, Mobile Web Design, and CSS Mastery 2
~ 16 October 2009 ~
This post will most likely come off as a ramble of sorts, but I’m okay with that. I figure I write enough stuff carefully crafted, from punctuation to grammar to sentence structure, that I can afford a break once in a while. Even if publicly.
Speaking of writing, this post is all about that. Let’s start with a question I’m asked occasionally by those of you considering authoring something of your own: Should I sell my book as a PDF or publish it in print (either via Lulu or a publisher)?
First of all, if you’re considering self-publishing, I’ve already written about the ups and downs of that. To answer your question specifically, I feel comfortable sharing sales numbers from my self-published Mobile Web Design. I’ve never been one to shy away from lending a hand to the community, even if it puts my own business data at (minor) risk.
Mobile Web Design was self-published two years ago, available as PDF e-book or printed book through Lulu and also available on Amazon (a service provided by Lulu). To date, the sales numbers are as follows:
- 3,060 copies sold as PDF
- 2,757 copies sold in print
Those aren’t huge numbers, but keep in mind this is a self-published book, and there are no free downloads — every one of those copies have been paid for. I’m thrilled with the fact that nearly 6,000 copies have been sold.
So, if you’re wondering what the ratio of e-book to printed book is, for me it’s about 1:1. This may vary for your book. Hopefully this helps answer the question.
Okay, on to point #2, but still on topic of Mobile Web Design. Will there be a second edition?
I hope so. It all depends on, not surprisingly, whether or not I can make the time for it. Bear in mind the book was published two years ago — and only one month after iPhone came out — so the text is a bit dated at this point. The mobile landscape has changed dramatically since then. Fortunately, I wrote it to withstand the ebb and flow of technology by focusing more on concepts than devices and other technical details, but nonetheless it could use an update.
If I do make the time, the text will advocate a much more forward-looking approach. The first edition was authored with the general recommendation of catering to all web-enabled mobile devices on the market. But as we all know, if you try to be something for everyone, no one is served. So, if there is to be a second edition, it will be about catering exclusively to those devices and browsers that do mobile web stuff well: iPhone, Palm Pre, Android, Webkit, Opera Mobile, and so forth.
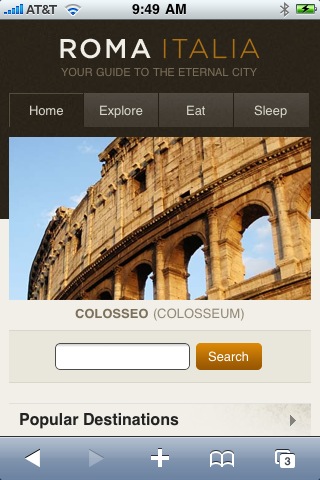
This was the recommendation I made when speaking at Web Design World in Seattle over the summer. If you’ve got a what might be considered a “forward-looking” device and/or browser, you can view and examine the demo site I threw together at this address: tr.im/roma. Good luck with that if you’re on a Blackberry or Windows Mobile device.
This demo site reflects how my approach has changed in the last two years. I won’t bother taking the time now to talk about what to do about less-advanced devices. We’ll have to save that for the second edition. (Note: Only the home page and Explore / Popular Destination pages work.)
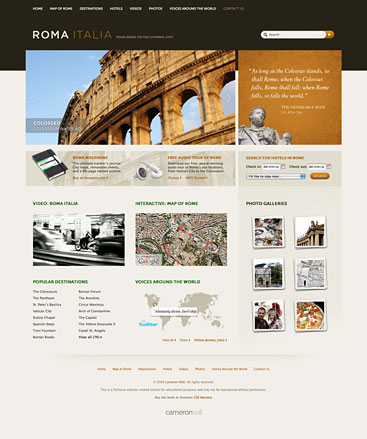
Okay, point #3. The mobile demo site grew out of another demo site I created earlier, this one for the second edition of CSS Mastery, which, as of yesterday, is available for purchase. This is being released with less fanfare than Andy Budd, Simon Collison, or myself would prefer, but I believe it’s because we’ve all been swamped lately. But no worries, we’ll be trumpeting some stuff soon.
My role in this second edition was largely the same as the first: a case study site and chapter describing my techniques. There’s some pretty nifty CSS stuff at play in my demo site — multiple backgrounds, multi-column text, @font-face, and the like. Lots of jQuery interaction stuff, too. Simon’s case study site demos much of the same, and Andy has updated the text throughout the book.

The Roma Italia site is based on a vacation Suzanne and I enjoyed in Rome, with all photos and video for the site from that vacation. Sorry, this site isn’t available for viewing just yet. For that, I encourage you to pick up a copy of the book. (Note: The mobile site is not included in the book.)
Wow, that wasn’t so bad. Probably a few typos and poorly written sentences here and there, but hey. Hope it was worth reading.
13 Comments
Stock photography, type, and killer tees. Genuinely recommended by Authentic Boredom.
I bought the first edition of CSS Mastery about a year and a half ago and it was very very helpful to me as I first delved into web development. I’m sure the 2nd edition will be even better.
Nice post. I love the CSS Mastery book and will have to pick up a copy soon of this new edition.
Love the Rome photos too. I was there several years ago. Nice idea for an iPhone site as well.
Did you code the iPhone site with Google’s IUI or did you write it all from scratch?
I began with iUI and then scrapped after I realized a) it wasn’t entirely necessary and b) making it work for anything other than Mobile Safari was challenging.
Thanks for sharing the numbers Cameron, it really helps :)
I have the CSS Mastery Book on order…I only wish it were here now.
Hmm, I believe a trip to Rome is in order
Just out of curiosity, how many of those print books were purchased on Amazon vs. Lulu?
Shane
Overwhelmingly, Amazon outsells Lulu. Probably anywhere from 5:1 to 20:1 in any given month.
Nice trip. I will have to pick up the CSS mastery book.
Yes, please, more Mobile Web Design. Your first book was eye-opening. Thanks!
Is this available at B&N or Borders?
If it isn’t already, it should be soon. It’s already available on BN.com.
Answered my questions about Lulu and the figures are impressive, very impressive. Will try to have a look at the book soon.
Authentic Boredom is the platitudinous web home of Cameron Moll, designer, author, and speaker. More…

Full-time and freelance job opportunities. Post a job...
A selection of fine reading, available for a limited time only:
- Colosseo: Available March 2010
- The Authentic Jobs Twenty Ten promotion
- Do what works best for you, not them
- Notable recent job listings
- Join me live on DesignChat tonight
 CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
 Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
![]() Letterpress Posters The unassuming beauty of a freshly letterpressed print.
Letterpress Posters The unassuming beauty of a freshly letterpressed print.
![]() That Wicked Worn Look. Techniques for that worn, aged, distressed look.
That Wicked Worn Look. Techniques for that worn, aged, distressed look.
![]() Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
![]() Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
![]() Basecamp My preferred web app for internal and client project collaboration.
Basecamp My preferred web app for internal and client project collaboration.
![]() HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
![]() Web Design World Seattle, July 20–22. Practical sessions on web design.
Web Design World Seattle, July 20–22. Practical sessions on web design.
![]() Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Linkage:


1 Carson ~ 16 October 2009
Ace job turning your Rome trip into a business expense.