 Part Two: Using Photoshop’s Native Filters
Part Two: Using Photoshop’s Native Filters
~ 02 June 2004 ~
“That Wicked Worn Look”
Before starting Part Two, let’s get one thing straight — anyone who tags me as “the Martha Stewart of worn styling techniques” once this series is over gets their IP banned indefinitely. </rant>
Alright, let’s begin, shall we?
I’ll be frank — this tutorial will likely not cover some of the more common Photoshop aging filters you may have been expecting, such as the Mezzotint and Dust & Scratches filters. I’ve never been fond of the canned effects they produce. I prefer a less conventional, more realistic approach. But if you’re still looking for such a tutorial, hit the checkout stand and try this one.
The technique I’ll introduce is a completely proprietary one, developed after years, er months, er, I give — it only took a few hours to produce the technique.
Yet it really is a bona fide proprietary one. I even considered some pretentious name for the technique, such as the “Moll Worn Technique.” The name “Worn Technique Filter” also crossed my mind, but the shortened acronym wasn’t all that flattering.
Alas, I settled on a blatantly descriptive, no-frills name: The Sharpened Blur.
The Sharpened Blur
Shouldn’t require a manual to explain how the technique works. It’s just that. A blur that’s been sharpened.
I’ve used this technique on my Premium Linkage graphic, as well as on the Roger Bannister masthead. And I’ve also used it on my Typophile avatar, the design of which we’ll piece meal below.
Here goes. Hold on tight.
Step 1 – Create artwork (wicked-style, indeed)

No instructions needed here. You know what to do. Go make something, Picasso. And come back when you’re done.
Step 2 – Apply “foundation wear”

Using the techniques from Part One, here’s where we apply foundation wear to start the aging process. Again, you could stop here and walk away a winner. But let’s roll the dice and add a few layers of flavor.
Step 3 – Brush it like random

Okay kids, this is where the Sharpened Blur thoroughbred leaves the gates. And it’s insanely simple to jockey — just add a few random strokes with the brush tool, 1–3px round brush. Random is the key.
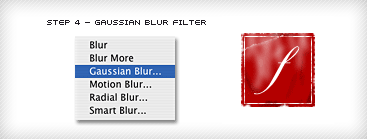
Step 4 – Gauss it real slick, Jimmy

Next comes the blur. Choose Filter > Blur > Gaussian Blur and enter a value of 3px (or a variant for additional textures).
Step 5 – Sharpen filter. Rinse. Repeat.

Select Filter > Sharpen > Sharpen. Then do it again. And again. After repeating the process several times, a dotted pattern will begin to emerge. Stop when you’re satisfied with the pattern. You could do an Unsharp Mask filter at 100–500% to speed up the process, but I’ve found the results are better with the Sharpen filter repeated several times.
Step 6 – Done.

Finally, duplicate the layer you just created by dragging the layer over the New Layer button on the Layers palette (or Layer > Duplicate Layer). Duplicate a few more times, randomly reposition the layers over the artwork, drop the opacity to 70% or so, and you’re done. The effect it produces is something akin to stitched fabric that’s been through the wash too many times.
Open Source Download
Those of you on dial-up are likely to name your first child “Wicked” — this week’s download is a mere 52 KB.
The subject matter is the avatar used for the instruction above, complete with original and finished artwork, and even the pre-filtered brush strokes for practice.
That’s it. Come back for Part Three in just una semana, chico.
![]()
25 Comments
Stock photography, type, and killer tees. Genuinely recommended by Authentic Boredom.
Awesome!
Cameron, you’re the Giorgio Armani of worn styling techniques! ^_^
And thanks for this tutorial, it’s really inspiring!
~Neko
cool technic.
Very, very nice. I’m amazed that these techniques are so simple so far. Did you learn these from someone or was it just experimenting that led you to them?
Trial and error, baby. Trial and error.
another interesting effect can be achieved to a copied layer of your artwork is to rotate it 45 degrees and then back 45 in the opposite direction. overlay and adjust transparency as needed.
You would be surpised at how far a good, grungy scan can get you. A little Threshold treatment on varying layers, some creative mask work, and you can cook up some pretty realistic wear-n-tear.
Not sure what his technique is, but I’ve always been impressed with the gritty styling at Baasch.com.
Have enjoyed the two Wicked Worn Look tutorials so far, Cameron! Some really effective techniques.
Sexy trick Cameron! Make me feel guilty, cos i left using Photoshop a while ago. But now i’m gonna go back to my little baby. Thanx for making a believer outta me.
Thanks for sharing this Cameron.
The Gaussian Blur and Sharpen filter remind me of the days of wastedyouth.org and their tutorial of rust metal…
Nice. Something I can use. Don’t be surprised to see worn and authenticly scratched avatars everywhere, though.
My God! I could not feel more like a design noob then I do at this very moment. This stuff is amazing in its simplicity that “wicked” is a severe understatement. Thank you for your efforts, Cameron! Why can’t I be this cool?
Coolness is reserved for Da Moll, and only Da Moll.
Seriously, though, this technique is awesome. I can’t wait for the other two parts in the series!
Wow. I was a little doubtful with the first episode of your guide, but I take that back. Amazing!
I find I can get similar techniques by just using “grunge brushes” on Photoshop and then playing around with opacity, and the overlays, multiplies, etc. in the layers palette.
But cool tutorial, nonetheless.
You could call the technique, Mollified.
It kind of fits
I know I have posted on this part already, but I just had to spout this off:
I just recently found mrretro.com - probably one of the coolest “weathered” plug-in bundles I have yet seen for Photoshop. No doubt, Mr. Moll will be posting about this in tomorrow’s tutorial PartIII, but in the event it isn’t there, at least it is now.
Despite that, I wait with anticipation for the next segment. This is great stuff!
Excellent guess, Terry.
Wow, this is amazing. I Really was waiting for something like this.. You are my hero.
Great Tutorial, although I can’t seem to get the sharpened white worn look to look right at 300dpi.
Nice, but I am having some problems getting it right in bigger (say 500x500 pixels) images. Doing it in a little image is easier. Any suggestions?. I am using 1px round brush.
If it happens once, it’s a bug.
If it happens twice, it’s a feature.
If it happens more than twice, it’s a design philosophy.
painting
isn’t it
“Once is a mistake, twice is jazz?”
i guess that’s not really a software related quote tho :)
Cameron, these tutorials rock. So much so that I saw them when you first posted them, lost the link, and have been asking around for a few days trying to find which friend IM’d it to me.
Bookmarked now ;)
good website
Hey Cameron. I’m late to the game, but enjoying this series. Thanks for the help boning up on my Photoshop skills.
One comment about your walkthough: as best I can tell, you’re creating another layer before you start your brush strokes, but you don’t actually mention that in the tutorial. It took a bit of fudging on my part to figure this out and get a similar effect to the one you created. It might help PS newbies like myself to make mention of that.
Take care!
Authentic Boredom is the platitudinous web home of Cameron Moll, freelance new media designer, author, and speaker. More…

Full-time and freelance job opportunities. Post a job...
A selection of fine reading, available for a limited time only:
- Jobs home page reorg
- Coming soon: Mobile Web Design, the book
- Dyson ad: Text as more than just words
- Setting sail for Europe
- Review: Sumo Omni bean bag chair
- Dashboard widget for Authentic Jobs
- Limited-time offer: $99 listings
- Nine skills that separate good and great designers
- Fire sale
- Introducing AuthenticJobs.com
 CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
 Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
![]() Letterpress Posters The unassuming beauty of a freshly letterpressed print.
Letterpress Posters The unassuming beauty of a freshly letterpressed print.
![]() That Wicked Worn Look. Techniques for that worn, aged, distressed look.
That Wicked Worn Look. Techniques for that worn, aged, distressed look.
![]() Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
![]() Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
![]() Basecamp My preferred web app for internal and client project collaboration.
Basecamp My preferred web app for internal and client project collaboration.
![]() HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
![]() Web Design World Seattle, July 20–22. Practical sessions on web design.
Web Design World Seattle, July 20–22. Practical sessions on web design.
![]() Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Linkage:
1 k ~ 02 June 2004 at 03:13 AM
Oh baby!