 Nine skills that separate good and great designers
Nine skills that separate good and great designers
~ 29 September 2006 ~
Last Friday I had the pleasure of presenting “Essential Web Skills” at Webmaster Jam Session in Dallas, Texas. It was a veritable blast, and the conference organizers were certainly a pleasure to work with. I won’t delve into a lengthy play-by-play coverage of the proceedings; Andy Budd seems to have done so nicely.
Without blatant disregard to humility, I’d like to think I delivered the most effective presentation I’ve given to date, but one never knows for sure just how well a topic resonates with the audience.
On that note, available for your perusal (and judgement) are audio/slide files from the presentation. NOTE: There’s a lot of silence on the audio, like 10 mins worth, at the beginning.
- iTunes audio
- .mp3 at webjamsession.com
- Slide deck (.pdf, 11 MB)
- BONUS: Quicktime movie of slide 31 (recipe iterations)
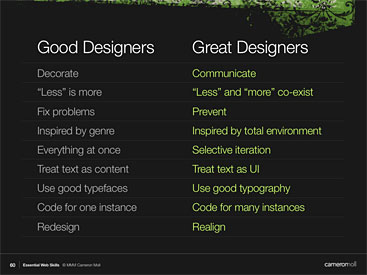
The crux of the session were comparisons of good and great designers, structured along the lines of previous articles I’ve written: Good designers (blank), Great designers (blank). Following is a recap of the 9 skills presented.
Good designers:
- Decorate
- Believe “less” is more
- Fix problems
- Are inspired within a genre
- Macrodesign
- Treat text as content
- Use good typefaces
- Code for one instance
- Redesign
Great designers:
- Communicate
- Believe “less” and “more” co-exist
- Prevent problems
- Are inspired by their total environment
- Microdesign
- Treat text as UI
- Use good typography
- Code for many instances
- Realign
Download the audio and slide deck if you’d like to learn more.
![]()
34 Comments
Stock photography, type, and killer tees. Genuinely recommended by Authentic Boredom.
Hmm, no (textual) UI on a lot of your slides - not always clear what exactly you are trying to say.
You’ll need to download the audio, Ingo. I don’t typically bullet-point everything I say in a presentation.
You need to do a presentation in Ohio. New Philadelphia specifically - ha. Downloaded both the slides and audio and loved the presentation. Very well done, and thanks for the audio/slides.
Wow, great point about the bullet holes in WWII airplanes! That’s not something I would have grasped just from seeing the diagram. This was a great presentation, thanks for making it publicly available for everyone.
Cameron, this is a great presentation. I especially liked the audio portion because I never really listened to Mr. Davis (or any musician) in that way before. Very good comparison. The presentation makes you think and it was inspiring; exactly what I need at this point in time. thanks!
Brian
Once again an excellent presentation. You have a great talent to connect ideologies and best practices from different mediums and tie them together into web design. You really should find the time to write a book.
Thanks, Jaakko. You hit the nail on the head: “find the time”…
Douglas Adams once said, “Writing is easy. You only need to stare at a piece of blank paper until your forehead bleeds.”
Ha!
Cameron,
Excellent presentation. It was by far the best presentation of the session. My boss and I enjoyed it immensly, and plan on making everyone at our firm listen to the podcast.
Thanks again, and I hope to see you at SXSW.
Ryan
Phenomenal presentation Cameron! I have learned a great deal from this presentation and I will be applying these techniques in the realignment of my corporate website, along with all my client projects. Thanks so much. Keep up the great work!
Hi Cameron, Thank you so much for making your slide presentation and audio available. I just finised following the slides and listening to the audio it and enjoyed it very much.
Being way down here in New Zealand, the underbelly of the planet, the chances to attend web conferences and design seminars are costly and infrequent, your generocity in providing your presentation is greatly appreciated.
Hi, Thanks Cameron for the files. I actually bought that CD today. I didn’t intend to buy it, but when I was looking for Jason Moran’s Modernistic. Anyway, I digress….
I am having a problem with page 31, (cmd/ctrl+l is the key command for going from slideshow to slides in acrobat]). How do I stop acrobat from going through the 12 frames rapidly so I can follow the steps (recipe page construction).
thanks….
Very good presentation Cameron. Thanks for making it available for us to view and for Web Jam Sessions for putting up the podcast. It was good to follow along in the slides while listening.
Yes, great presentation. Thanks for making this available!
Very nice work. Inspirational in all the right ways, and well put together to boot.
I’d loved to see you in that conference. Very interesting topic, and great presentation.
I’ll show it to my students (if you don’t mind), however, I know it won’t be the same :)
Wow! Fantastic presentation and excellent slides as well. To the point above about not bullet-pointing onto your slides everything you say, I say cheers and right on!
If everything you say in a presentation is written on your slides your presence there is superfluous at best. Why even speak, right?
Thanks for sharing, bud.
Great presentation, I enjoyed it very much! Thanks.
You are a real man of genius.
Cameron, thanks for making resources like this available for free! I thought the execution of the presentation was quite exquisite. Your use of multiple mediums to explain all-around design skills was highly appreciated.
Will you be making the iterations of the site on slide 31 (the 12 or so iterations you referred to in the presentation) available to the public? I’d be interested in seeing those…as they are highly useful in the same vein as Jesse’s OU wireframes.
Cheers!
Adam - Try this: webjam_slide31.mov. Click image comp to begin iterations.
Thanks for the provided info, it is very useful.
Thanks for making this available. I am stoked to be there, yet not be there. Weird.
I concur with what everyone has said about this being fantastic - I especially empathize with micelle park (13), as I am in Anchorage, AK, and rarely have the opportunity to get to where the conferences are taking place.
Thanks to everyone who worked to make the podcasts and presentations available! This is very informative.
Cameron, thanks for your presentaiton point emphasizing the text as UI. Although I have observed this passively, it’s not until you highlighted this point that I really have a grasp of working toward having the text ‘speak for itself’.
-Tim
External validation. So cool. I’ve been using “Graphic design is about communication, not decoration” as my tag line for several years now. In my most recent job hunt, I got several positive comments on it at different interviews.
Hi Cameron,
Very nice presentation, allthough could you give me sme pointers (links or something) about that micro/ macro design and didn’t get that part entirely. Maybe because i’m not native english speaking. Or did you mean the design as a whole (macro) and details (micro)?
Ruben - Download the audio if you haven’t done so, as it explains that in detail.
However, your assumption is mostly correct — macro refers to tackling the entire design all at once, while micro refers to doing just selected elements.
Cameron,
Thank you for taking the time to make this presentation available. It was my favorite of the conference and I am planning on sharing it with my IT team this Friday in our weekly meeting. We appreciate your hard work and willingness to share!
You forgot #10:
Good designers provide audio of their presentations. Great designers edit out the 10 min. of silence in the file.
Ha.
(audio provided by the conference organizers)
lol.
Excellent nonetheless.
Did you use Firewheel Design’s site as a sample of good or bad design?
Authentic Boredom is the platitudinous web home of Cameron Moll, freelance new media designer, author, and speaker. More…

Full-time and freelance job opportunities. Post a job...
A selection of fine reading, available for a limited time only:
- Jobs home page reorg
- Coming soon: Mobile Web Design, the book
- Dyson ad: Text as more than just words
- Setting sail for Europe
- Review: Sumo Omni bean bag chair
- Dashboard widget for Authentic Jobs
- Limited-time offer: $99 listings
- Nine skills that separate good and great designers
- Fire sale
- Introducing AuthenticJobs.com
 CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
CSS Mastery: Advanced Web Standard Solutions A solid round-up of indispensable CSS design techniques by Andy Budd, Simon Collison, and Cameron Moll.
 Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
Mobile Web Design A guide to publishing web content beyond the desktop. Tips, methodology, and resources. Now available.
![]() Letterpress Posters The unassuming beauty of a freshly letterpressed print.
Letterpress Posters The unassuming beauty of a freshly letterpressed print.
![]() That Wicked Worn Look. Techniques for that worn, aged, distressed look.
That Wicked Worn Look. Techniques for that worn, aged, distressed look.
![]() Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
Mister Retro Machine Wash Filters Turn the dial to “Instaworn” with these filters.
![]() Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
Blinksale Dive in and enjoy shamelessly easy invoicing from Firewheel Design.
![]() Basecamp My preferred web app for internal and client project collaboration.
Basecamp My preferred web app for internal and client project collaboration.
![]() HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
HOW Conference Austin, June 24–27. Pentagram, Adobe, P&G, et al.
![]() Web Design World Seattle, July 20–22. Practical sessions on web design.
Web Design World Seattle, July 20–22. Practical sessions on web design.
![]() Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Stimulate Salt Lake City, September 2009. Entrepreneurship and design conference.
Linkage:

1 Arnor ~ 29 September 2006 at 07:25 AM
Great presentation!